React를 설치하기 위해 먼저 Node.js를 설치해야 합니다.
Node.js 설치 방법 및 버전 확인 방법은 아래 링크를 통해 확인해주세요!
Node.js 설치하기 (18.17.1)
제가 사용할 Node.js 버전은 18.17.1 LTS 입니다. 먼저 아래 사이트에 접속한 후 https://nodejs.org/ko/blog/release/v18.17.1 Node v18.17.1 (LTS) | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.or
zero-talk.tistory.com
React를 설치하는 방법은 ① 원하는 폴더명으로 React 초기 파일 생성하기 ② 원하는 폴더 안에서 React 개발 환경 세팅하기 두 가지 방법이 있습니다.
저는 이미 프로젝트 폴더를 생성해두었기 때문에 1번 방법을 쓰겠습니다.

이런, npm 버전 업데이트를 하라네요. 친절하게 명령어까지 알려줍니다.
해당 명령어를 입력하여 npm 버전 업데이트를 해줍니다.
$ npm install -g npm@10.1.0
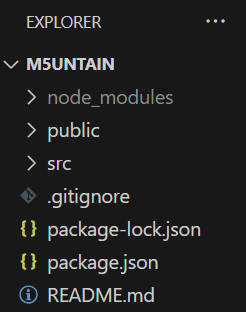
npm 업데이트 완료 후 아래 명령어를 입력하면 react 개발환경에 필요한 파일들이 자동으로 생성됩니다.
참고로 파일 이름에 대문자가 있으면 생성되지 않습니다.
그래서 저도 M5untain이 아닌 m5untain으로 프로젝트를 생성했어요.
$ npx create-react-app 파일이름

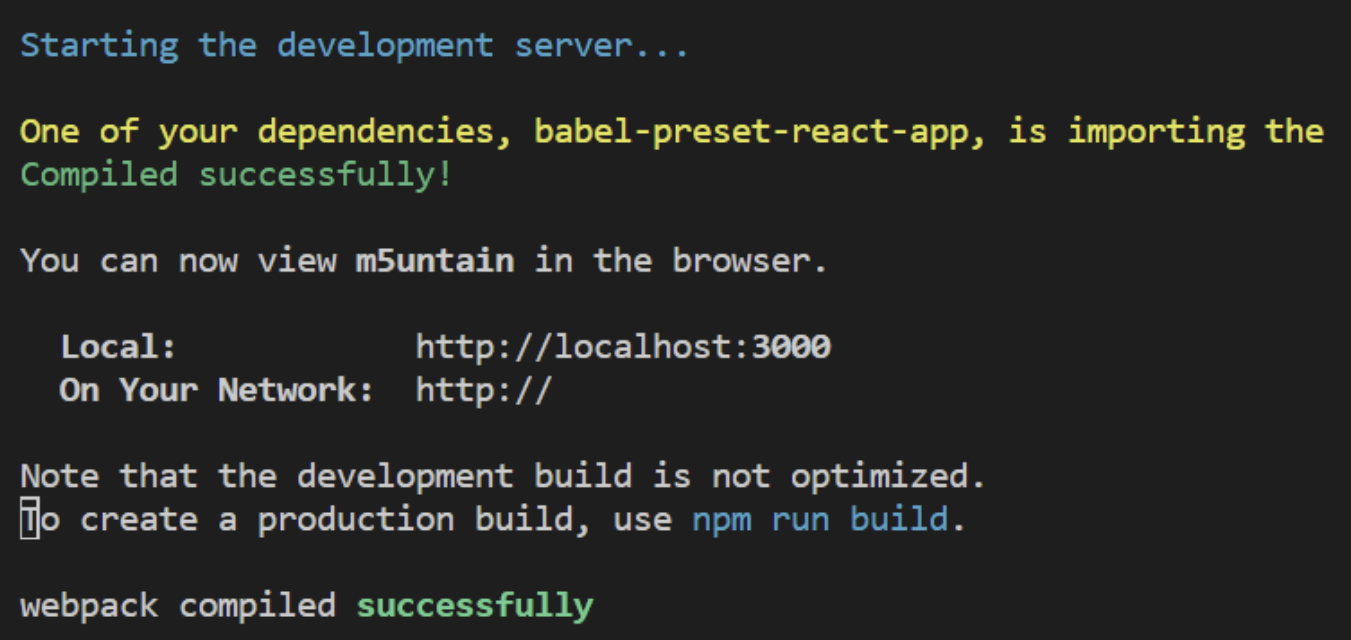
아래와 같은 문구가 뜨면 설치가 완료된 것을 확인할 수 있습니다.

맨 아래에 보면 파란 글씨로 npm start가 써있네요.
이건 react 프로젝트를 웹 브라우저에서 확인하기 위한 실행 명령어입니다.
$ npm start
아래와 같은 문구가 뜨면 react 프로젝트가 잘 실행됐다는 의미입니다.

npm start 명령어로 실행된 웹 프라우저 창을 통해 react 프로젝트가 제대로 실행된 것을 확인할 수 있습니다.

명령어로 npm start를 종료하려면 터미널 창에서 Ctrl + C를 누르면 종료됩니다!
create-react-app 공식 문서
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
'2023-02 몰입형 SW 정규 교육 > 9월 프로젝트' 카테고리의 다른 글
| [Spring Boot] vs code에서 REST API 생성하기 (0) | 2023.09.27 |
|---|---|
| React 프로젝트에 MongoDB 연결하기 (0) | 2023.09.19 |
| [MongoDB] 커넥션 생성하기 (0) | 2023.09.18 |
| MongoDB 설치하기 (0) | 2023.09.18 |
| Node.js 설치하기 (18.17.1 LTS) (0) | 2023.09.17 |